
应用 rich text editor
您还可以应用 Shopify 的格式文本编辑器来对您在线商店上显示信息的文本开展格式和款式设定。
提醒:
在应用格式文本编辑器时,按 enter 或 return 能够建立新的文章段落。若要插进回车符而不强制性造成新文章段落,请按着 shift,随后按 enter 或 return。
(1)iPhone.Android
应用格式文本编辑器的部位
您当今还可以应用 Shopify 运用中的格式文本编辑器来加上商品描述。假如您要在网页页面.blog或商品全系列中加上文本,则必须在 Web 电脑浏览器中根据 Shopify 后台管理实行此实际操作。
应用格式文本编辑器设定文本格式
您还可以应用格式文本编辑器以各种方法设定文本格式:
1.粗字体文本
若想将文本字体加粗,请突显该文本随后点一下粗字体按键:

2.斜体字文本
若想将文本设定为斜体字,请突显此文本,随后点一下斜体字按键:

3.为文本加上下横线
若想为文本加上下横线,请突显文本,随后点一下下横线按键:

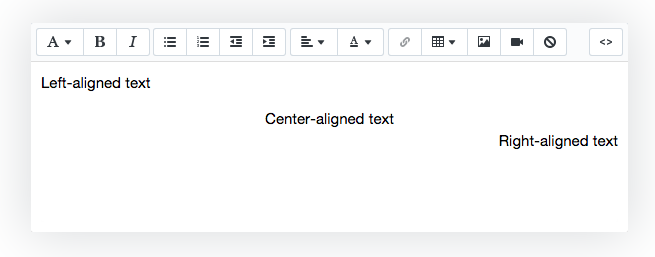
4.两端对齐文本
流程:
在文本编辑器中,突显您要两端对齐的文本。
点一下两端对齐按键:

点一下某一两端对齐选择项以挑选左两端对齐.垂直居中两端对齐或右两端对齐。
提醒:您能够在文本编辑器中为每一行挑选不一样的居中方法选择项。
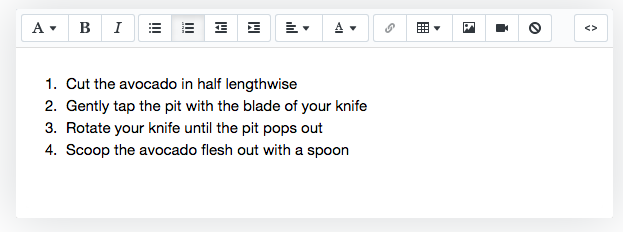
4.建立列表
能够应用文本编辑器为文本加上项目符号列表和序号列表。
流程:
在文本编辑器中,点一下列表按键以表明2个列表选择项:

点一下项目符号列表或序号列表选择项,挑选您要加入的列表种类。
请输入的列表项。在每一个新项目以后,点一下回到以挪动到下一行并键入别的新项目。
进行键入列表后,请双击鼠标回到。
应用格式文本编辑器插进连接
能够应用文本编辑器向文本加上连接:
在文本编辑器中,挑选要建立连接的词语。
点一下连接按键:

在插进连接显示屏中,键入连接的 URL。
键入连接文章标题,此文章标题用以完成可浏览性和 SEO。
默认设置状况下,连接的总体目标內容将在同一对话框中开启。若想将连接设定为在别的对话框中开启,请开启 Open link in a new window(在页面开启连接)选择项。
点一下储存。
建立內部和外链:
偏向您 Shopify 店铺中的网页页面的连接称之为内链。您还可以应用短 URL 来建立内链。比如,URL /collections 将偏向您店铺的设备系列产品网页页面。
若要连接到您在线商店的特殊网页页面(比如商品系列产品或商品网页页面),请应用 URL 格式 /page-type/page-handle。比如,若要连接到您建立的名叫“Summer Collection”的设备系列产品,请应用 URL /collections/summer-collection。
备注名称:要检查商品.商品系列产品.网页页面或blog的 handle,您能够在 Shopify 后台管理浏览他们的首页,寻找百度搜索引擎提升一部分,并点击编写网址 SEO。
偏向您 Shopify 店铺之外的站点的连接称之为外链。外链务必以 http:// 开始。
(2)桌面上
应用格式文本编辑器的部位
您还可以应用格式文本编辑器来增加或编写您店铺上好几个部位中的文本:
——商品描述
——商品系列产品叙述
——网络文章
——网页页面
——店铺现行政策
应用格式文本编辑器加上 HTML
能够应用格式文本编辑器为您的网络文章.网页页面.商品描述和设备系列产品叙述键入 HTML 內容。
点击表明 HTML 按键在格式文本编辑器中查询信息的 HTML 编码:

在 HTML 主视图中,您能够在格式文本编辑器中对內容开展很多变更。您还可以应用 HTML 插入图片.视頻或报表,还能够调节或调整合理布局和內容款式。
置入新闻媒体小组件:假如您要置入视頻或歌曲小组件,那麼您最先必须将小组件代管在 YouTube.Vimeo 或 SoundCloud 等服务项目上。这种服务项目会转化成置入编码,您可将该编码拷贝并黏贴到 Shopify 后台管理的格式文本编辑器中。
流程:
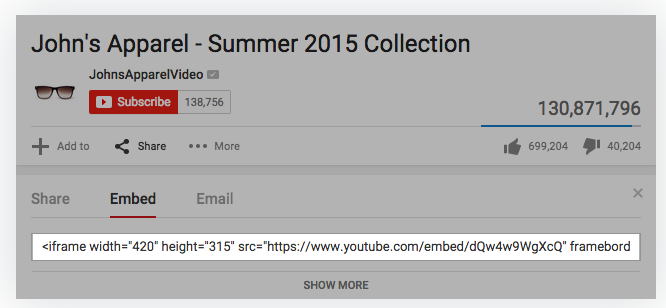
寻找您想置入的媒介的置入编码:

点击置入编码并按 ctrl A (PC) 或 command A (Mac) 来挑选全部置入编码。
根据按 ctrl C (PC) 或 command C (Mac) 以拷贝置入编码。
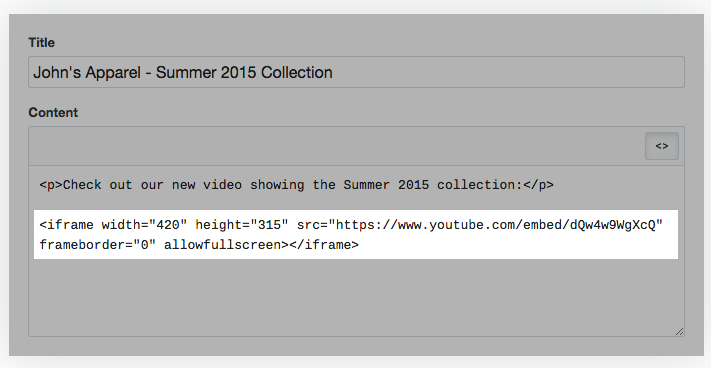
在 Shopify 后台管理中,点击格式文本编辑器上的表明 HTML 按键以查询您已经编写的內容。
根据按 ctrl V (PC) 或 command V (Mac) 黏贴置入编码。

在您已经编写的界面上点击储存以储存变更。
应用格式文本编辑器设定文本格式
根据格式设定按键,您能够迅速建立文章段落.文章标题或块引入。应用合理的格式设定和文章标题等级有利于别人和百度搜索引擎阅读文章您的网站内容。
若想为文本挑选格式,请突显此文本,随后点击格式设定按键:

格式设定选择项:
1.文章段落
您站点的绝大多数文本內容全是文章段落文本。文章段落文本的文字大小一般为 10–12 pt,但一些模板应用的是不一样的文字大小。
2.文章标题 (1-6)
文章标题用以构建內容。有 6 个文章标题等级。文章标题 1 是最重要的等级,文章标题 6 是最不重要的等级。
3.块引入
块引入用以表明归属于别人的文本,比如书本或站点中的引入语或摘抄。
粗字体文本:
若想将文本设定为粗字体,请突显文本并点击粗字体按键:

斜体字文本:
若想将文本设定为斜体字,请突显文本并点击斜体字按键:

建立项目符号列表:
若要建立项目符号列表,请单击项目符号列表按键:

能够输入以下几点以建立项目符号列表项:

若要建立新的列表项,按照 enter 或 return 键。若要完毕应用列表,按照 enter 或 return 键2次。
建立序号列表:
若要建立序号目录,请单击序号目录按钮:

可根据输入建立序号目录项:

若要建立新的目录项,按照 enter 或 return 键。若要完毕应用目录,按照 enter 或 return 键2次。
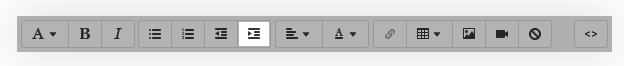
缩近文字:
若要缩近文章段落,请单击缩近按钮:

缩近文章段落会在文章段落左边造成行高
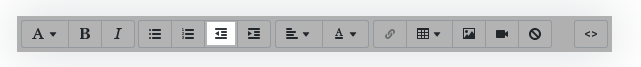
撤销缩近文字:
若要撤销缩近或“往左边缩近”文章段落,请单击往左边缩近按钮:

撤销缩近文章段落会删掉它一切已缩近的行高。
两端对齐文字:
若要两端对齐文字,挑选文字,点击两端对齐方法按钮,随后挑选左两端对齐,垂直居中两端对齐或右两端对齐:

若要两端对齐文字,挑选文字,点击两端对齐方法按钮,随后挑选左两端对齐,垂直居中两端对齐或右两端对齐:

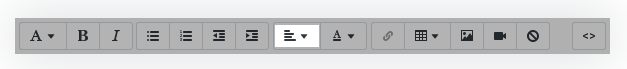
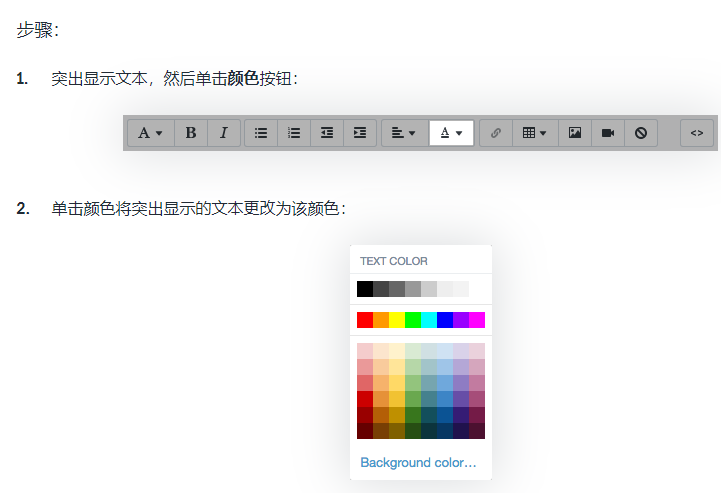
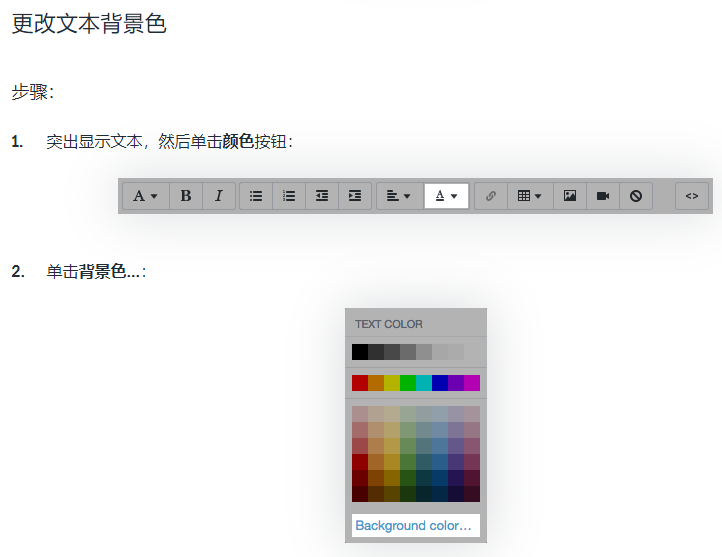
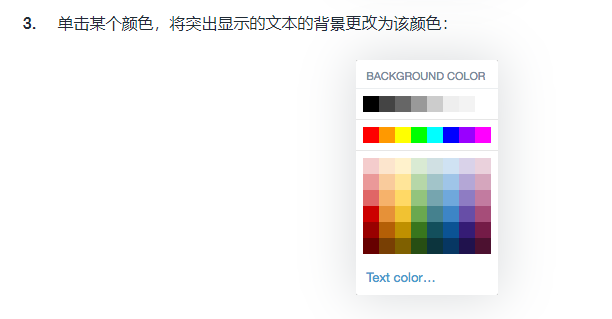
应用格式文本编辑器变更文字色调



在格式文本编辑器中消除格式
若想从文字或照片中删掉格式设定,请突显內容,随后点击消除格式按钮:

应用格式文本编辑器插进表格
能够应用格式文本编辑器在您的网络文章,网页页面,商品描述和设备系列产品叙述中插进表格。建立表格以后,您还可以将文字,照片,乃至是视頻放进表格中。
流程:
在格式文本编辑器中,点击插进表格按钮:

点击插进表格以插进表格:
——–
西木Shopify独立站【西木Shopify】西木建站—shopify官方合作伙伴
Shopify怎么使用图片编辑器?Shopify图片编辑器操作流程
您可以使用图片编辑器来编辑要在 Shopify 后台使用的图片并调整这些图片的大小。在编辑图片之前,您应该了解图片的纵横比如何影响它们在网站上的显示方式。
提供shopify模板,外贸建站,跨境电商咨询服务,独立站代运营服务,yourshopify.com致力于建立优秀的shopify独立站网站
——–

这将建立包括一行和一列的表格。
建立表格后,再度点击插进表格按钮以改动表格的列和行:
在上边插入行:将鼠标光标放到一行中,随后点击此按钮在上边插进一个新行。
在下边插入行:将鼠标光标放到行中,随后点击此按钮在下边插进一个新行。
在以前插进列:将鼠标光标放到列中,随后点击此按钮在这里列以前插进一个新列。
在以后插进列:将鼠标光标放到一列中,随后点击此按钮在该列以后插进一个新列。
删掉行:将鼠标光标放到要删去的行中,随后点击此按钮。
删掉列:将鼠标光标放到要删去的列中,随后点击此按钮。
删掉表格:将鼠标放置表格中的任何部位,随后点击此按钮以删掉全部表格。
应用格式文本编辑器插进连接
您还可以应用格式文本编辑器在网络文章,网页页面,商品描述和设备系列产品叙述中添加连接(网页链接)。您还可以加上将用户正确引导至您 Shopify 在线商店中的网页还有别的平台的连接。还能够加上开启电子邮箱或拔打电话的连接以协助用户与您联络。
流程:
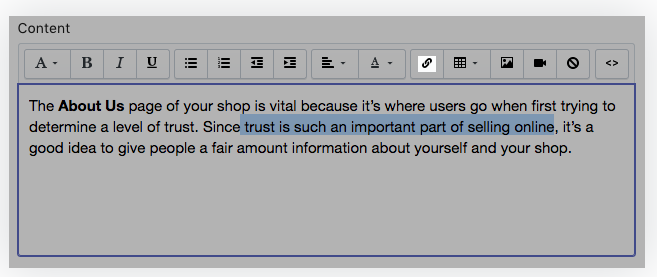
突显您要转换为连接的文字或照片。
点击插进连接。
在连接到字段名中键入此链接的总体目标 URL:
– 若要连接到 Shopify 店铺以外的外界网址,输入您 http:// 及其有关网站地址,比如 http://www.example.com。 – 若要连接到您的 Shopify 在线商店中的网页页面,输入您短 URL,比如 /collections/summer-collection。 – 若要建立用以开启电子邮箱的连接,请在这里电子邮箱详细地址前键入 mailto:,比如,mailto:[email protected]。 – 若要建立用以拔打电话的连接,输入您 tel:,后跟联系电话,比如 tel: 0-123-456-7890。
在连接标题框中键入连接的简洁明了叙述。
应用 Open this link in(在这其中开启此链接)菜单栏挑选开启连接的方法:
– 同一对话框:此链接将在客户目前的电脑浏览器菜单栏或对话框中开启。 – 新页面:此链接将在新的电脑浏览器菜单栏或对话框中开启。
点击插进连接将突显的文字转化为连接。
应用格式文本编辑器加上內部和外链
偏向您 Shopify 店铺中的网页页面的连接称之为内链。您还可以应用短 URL 来建立内链。比如,URL /collections 将偏向您店铺的设备系列产品网页页面。
若要连接到您在线商店的特殊网页页面(比如商品系列产品或商品网页页面),请应用 URL 格式 /page-type/page-handle。比如,若要连接到您建立的名叫“Summer Collection”的设备系列产品,请应用 URL /collections/summer-collection。
备注名称
要检查商品,商品系列产品,网页页面或blog的 handle,您能够在 Shopify 后台管理浏览他们的首页,寻找百度搜索引擎提升一部分,并点击编写网址 SEO。
偏向 Shopify 店铺外界的站点的连接被称作外链。必须键入详细的外链,而且以 http:// 开始。
连接到网页页面內容中的文档
文件上传后,您还可以将此文档连接到格式文本编辑器中的內容,进而在商品或商品系列产品叙述,网页页面或网络文章中给予免费下载。
流程:
(1)桌面上
在 Shopify 后台管理中,转到设定 > 文档。
拷贝要连接的资料的 URL。
在 Shopify 后台管理,点击要在这其中加上文档的商品,商品系列产品,网页页面或网络文章。
在格式文本编辑器中,键入或挑选连接文字。比如,您能够从连接文字加上偏向 PDF 规格数据图表的连接, Click here to download our sizing chart.
挑选连接文字。
点击插进连接:

在连接到字段名中,黏贴您要连接的资料的 URL。
备注名称:URL 必须以 http://cdn.shopify.com/ 开始。假如见到 http://static.shopify.com,请将它更换为 http://cdn.shopify.com。
点击插进连接。在格式文本编辑器中,连接的文字表明为深蓝色,并含有下横线。
(2)iPhone,Android
在 Shopify 运用中,转到店铺 > 设定。
在 Store settings(店铺设定)下,点一下文档。
拷贝要连接的资料的 URL。
在 Shopify 后台管理,点击要在这其中加上文档的商品,商品系列产品,网页页面或网络文章。
在格式文本编辑器中,键入或挑选连接文字。比如,您能够从连接文字加上偏向 PDF 规格数据图表的连接, Tap here to download our sizing chart.
挑选连接文字。
点击插进连接:

在连接到字段名中,黏贴您要连接的资料的 URL。
备注名称:URL 必须以 http://cdn.shopify.com/ 开始。假如见到 http://static.shopify.com,请将它更换为 http://cdn.shopify.com。
点击插进连接。在格式文本编辑器中,连接的文字表明为深蓝色,并含有下横线。
应用格式文本编辑器添加图片
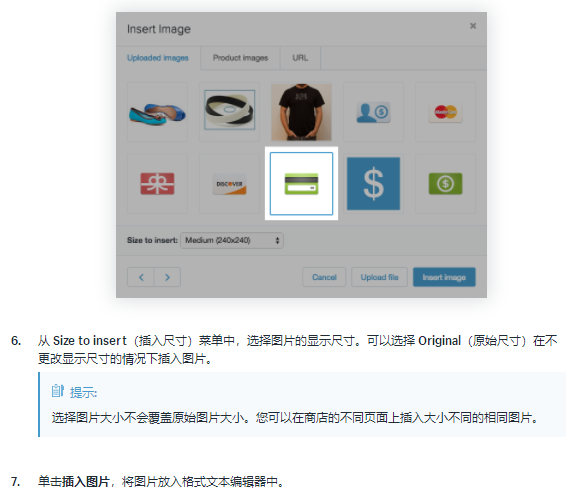
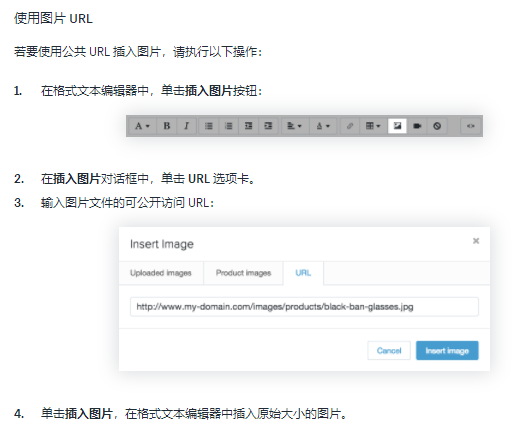
应用格式文本编辑器添加图片的办法分成三种。您能够:
——上传照片
——从您的商品图片中实现挑选
——应用公共性照片 URL。
备注名称:尽管每一个商品数最多只有有 250 张有关照片(包含此商品的全部多特性),但您能够在店铺的其余一部分应用的照片总数都没有限定。





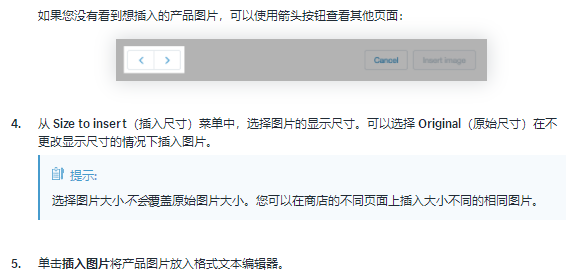
在格式文本编辑器移动图片并调节尺寸
在将图片加上到商品描述,商品系列产品叙述,网页页面或blog后,您还可以将它运动到信息中的其它部位。
流程:
在 Shopify 后台管理中,点击包括要挪动或要对尺寸完成调节的图片的商品,商品系列产品,网页页面或网络文章。
在格式文本编辑器中,点击图片。
开展变更:
– 若要挪动图片,请单击图片并将其拖拽到內容地区中的其它部位。 – 若要调节图片尺寸,请单击并拖拽图片的一角。
点击储存。
在格式文本编辑器中编写图片
您能够在格式文本编辑器中变更图片的尺寸,文字围绕方法及其两端对齐方法。您还能够编写图片 URL,或是加上或编写图片取代文字。
流程:
在格式文本编辑器中双击鼠标图片,开启编写图片提示框。
应用尺寸和两端对齐方法选择项来编写图片:
– 若要变更图片的尺寸,挑选一个规格选择项。 – 若要变更图请,请应用新的图片 URL。 – 若要改进您在线商店的 SEO 和可浏览性,请加上或编写图片取代文本。 – 若要加上间隔,输入您每侧所需空出的间隔图像分辨率。 – 若要变更图片的居中方法,请从意味着左两端对齐,垂直居中两端对齐或右两端对齐的标志中实现挑选。 – 若要加上文本围绕方法,请选定 Wrap text around image(文本围绕图片)。
点击编写图片以储存变更。
应用格式文本编辑器插进视频
您还可以应用格式文本编辑器在网络文章,网页页面,商品描述和设备系列产品叙述中插进或嵌入视频。
假如您想嵌入已建立的视频,必须先将视频上传入视频流网址,比如 YouTube 或 Vimeo。
YouTube 不允许禁止使用有关视频,但您还可以特定有关视频应与刚刚播放视频的视频来源于同一频道栏目。
流程:
拷贝视频 URL(在 PC 上按 ctrl C,在 Mac 上按 command C)。
提醒:假如您的模板是 Brooklyn,Classic,Pop 或 Supply,那麼您能够从 Youtube 或 Vimeo 拷贝视频的嵌入编码,随后跳到流程 7。您的模板会全自动使嵌入视频作出回应。
浏览 Embed Responsively。Embed Responsively 专用工具可为您给予视频的改善嵌入编码。
备注名称:当您坚屏收看应用 Embed Responsively 编码嵌入的视频时,一些 iPhone 型号上将会发生播放视频难题。
在 Embed Responsively 上,点击以挑选视频所属的视频网址。
将您重复的视频 URL 黏贴至 Embed Responsively 上的 Page URL(网页页面 URL)框中(在 PC 上按 ctrl V,在 Mac 上按 command V)。
点击嵌入。Embed Responsively 将为您建立嵌入编码。
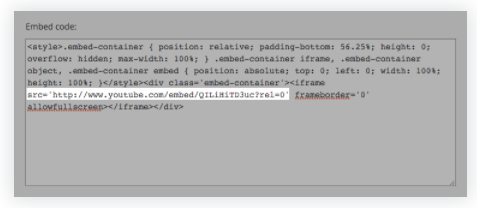
假如视频来源于 YouTube 而且您只想要表明来源于同一 YouTube 频道栏目中的有关视频,请在嵌入编码中寻找视频的 URL。将 ?rel=0 拷贝并黏贴到冒号内的结尾:

拷贝嵌入编码框中的全部编码。
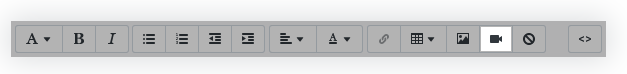
在 Shopify 后台管理中,点击格式文本编辑器中的插进视频按键:

将嵌入编码黏贴到插进视频提示框中的框中。
点击插进视频。
进行后点击储存将变更储存到已经编写的新项目。
提醒:您能够同时从 YouTube 中转化成嵌入编码,但嵌入的视频不容易对不一样的屏幕大小作出回应。
应用格式文本编辑器插进影音文件
您还可以应用格式文本编辑器在网络文章,网页页面,商品描述和设备系列产品叙述中插进或嵌入影音文件。
流程:
在 Shopify 后台管理,点击设定,随后点击文档。
点击文件上传,提交要在商城中插进或嵌入的影音文件。
从在线商店一部分中,为想包括该影音文件的网页或网络文章开启格式文本编辑器。
拷贝 <div id=”player”><audio controls=”controls”>,随后将编码黏贴在格式文本编辑器中,以在您的界面上嵌入音乐播放器。
拷贝下列编码:
<source src=”https://cdn.shopify.com/s/files/1/0220/2378/files/example.mp3″ type=”audio/mpeg” /></div>
在格式文本编辑器中,将此编码黏贴至音乐播放器编码以后,随后将 https://cdn.shopify.com/s/files/1/0220/2378/files/example.mp3 更换为您将影音文件提交至 Shopify 时为该影音文件建立的 URL。您随时随地都可以在文档网页页面上寻找影音文件的 URL。
点击储存。
点击查询以保证的影音文件可一切正常播放视频。
提醒:您能够同时从 Soundcloud 嵌入影音文件的编码,但 Soundcloud 的音乐播放器很有可能不能在任何机器设备上面能正常的工作中。相关详细资料,请浏览 Soundcloud 的帮助中心。
在格式文本编辑器中加入或删掉內部注解
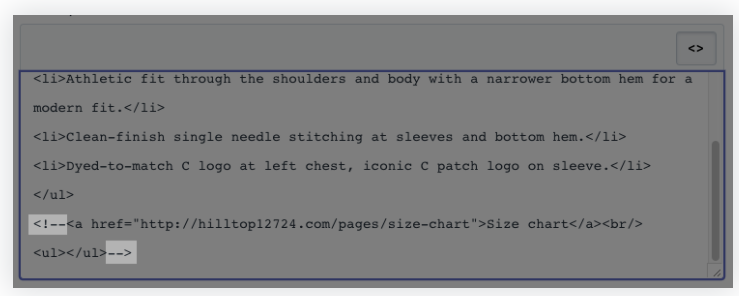
您能够对不愿公布到商城的內部文字应用注解标识 <!– 和 –>。
流程:
在格式文本编辑器中,点击表明 HTML 按键。
若要加上內部注解,请即将掩藏的文字括在 <!– 和 –> 当中。比如:<!–yourtext–>。
点击储存。
包括在注解标识中的 HTML 标识将另存內部文字。为了更好地使这种 HTML 标识一切正常工作中,您必须删掉其两侧的注解标识 <!– 和 –>。

(来源于:Shopify)
以上内容属创作者个人见解,不意味着雨果网观点!若有侵权行为,请在线留言。
